Testability and ReactiveUI
In the previous articles about ReactiveUI I’ve claimed without bringing any evidence that writing ViewModels using ReactiveObjects brings about testability. While the aspects of testing Rx and ReactiveUI have been treated at length in the respective authors’ blogs linked herein, this post is intended as a quick glance for the impatient online surfer at the hello-world testing code, which has been written “post-mortem” [1. as in, not within TDD] as a follow-up to the previous articles.
An update to ReactiveUI 6
Paul Betts and contributors have been busy simplifying and extending the library [2. which now also targets Xamarin and Windows Phone 8 and Windows Store Apps]. There are some extension methods now that help creating observables from properties, and transforming observables to properties. In the example ViewModel from previous articles, there’s an observable stream of strings that is simply transformed into a property defined as follows:
ObservableAsPropertyHelper<string> _BackgroundTicker;
public string BackgroundTicker
{
get { return _BackgroundTicker.Value; }
}
In the constructor, the helper is now initialized without using strings:
public WordCounterModel(IObservable<string> someBackgroundTicker)
{
someBackgroundTicker
.ToProperty(this, x => x.BackgroundTicker, out _BackgroundTicker);
...
}
instead of string-based error-prone
_BackgroundTicker = new ObservableAsPropertyHelper<string>(
someBackgroundTicker, _ => raisePropertyChanged("BackgroundTicker")
);
For the actual changes in ReactiveUI, consult Paul Betts’ insightful log.
A simple test
Since the tests have been written after writing the example code, I’ve been searching for the “Generate Unit Test” context menu in Visual Studio 2013. The context menu is not there, but luckily some enthusiasts recreated the functionality partly: → Unit Test Generator.
After the initial set-up and
here’s the simple test of the word count property:
[TestMethod]
public void WordCounterModelTest()
{
var mock = new Mock<IObservable<string>>();
var vm = new WordCounterModel(mock.Object);
vm.WordCount.Should().Be(0);
vm.TextInput = "bla!";
vm.WordCount.Should().Be(1);
vm.TextInput = "bla, bla!!";
vm.WordCount.Should().Be(2);
}
In it, one can observe the use of MOQ for mocking a dummy and FluentAssertions for beautifully readable Spec/BDD-style assertions [3. I originally intended to use SpecFlow, but the specs refused to flow frictionlessly].
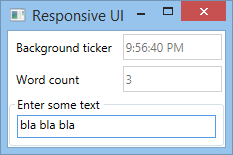
So, there’s no UI involved, and the UI is dogmatically bound from XAML with almost no code-behind.
Testing time series
The hello world example program simulated a dependency on some timed series of strings, ticking every second. While this is not specific to ReactiveUI, let’s make use of the test scheduler [4. see Intro to Rx]. For that, the time series should optionally depend on an injected IScheduler:
public class BackgroundTicker
{
IScheduler scheduler = Scheduler.Default;
public BackgroundTicker(IScheduler other_scheduler = null)
{
if (other_scheduler != null)
scheduler = other_scheduler;
}
public IObservable<string> Ticker
{
get
{
return Observable
.Interval(TimeSpan.FromSeconds(1), scheduler)
.Select(_ => DateTime.Now.ToLongTimeString());
}
}
}
The test instantiates a test scheduler, which is then advanced to make deterministic assertions. The code should speak for itself:
[TestMethod]
public void BackgroundTickerTest()
{
(new TestScheduler()).With(scheduler =>
{
var ticker = new BackgroundTicker(scheduler);
int count = 0;
ticker.Ticker.Subscribe(_ => count++);
count.Should().Be(0);
scheduler.AdvanceByMs(1000);
count.Should().Be(1);
scheduler.AdvanceByMs(2000);
count.Should().Be(3);
});
}
Summary
Code: https://github.com/d-led/reactiveexamples
Previous article: The WPF + ReactiveUI Refactored Version of the Responsive UI Hello World.
See also: the c++ version.